iOSのアプリを作るために言語としてはswiftを使います。
Objective-Cもありますがコードの書き方も古いですし、メモリ管理の参照カウントなどは面倒です。もっとアプリ制作に集中したいのでswiftを使うことにしました。
さて、アプリを作るにも最近のiOS開発はplaygroundとかstoryboardとか仕組みが増えてわからないことが多いので、基本的な仕組みと操作を理解する必要があります。
そんなわけで方針として
- なんでもいいからアプリを動かす
- 画像だけ読み込んで表示する
ということをやりました。
1.なんでもいいからアプリを動かす
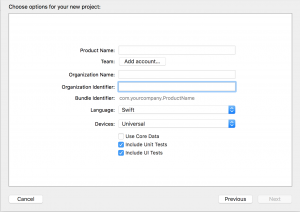
まず一番簡単なテンプレートである「Single View Application」をxcodeで作りました。
プロジェクト設定で言語をswiftにするのとかいろいろありますがあまり気にせずとにかく作る。
これはすぐに実行できるのでメニューの「Product」ー「Run」で実行。これは問題なく動きました。
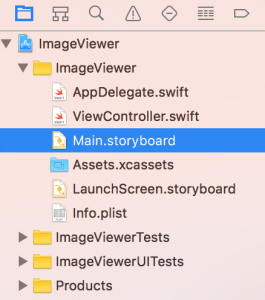
基本的な構成を知る為、Project Navigator を確認。
いろいろありますがメインとなるのはViewerController.swiftとMain.storyboardです。
AppDelegate.swiftは起動した時や閉じた時などのイベント発生時に呼び出されるクラスです。今のところ使うことはありません。
storyboardは要は画面作りと画面遷移を合わせて管理できる仕組みのようです。今回は1つの画面しか作らないので画面遷移はまた今度ということで。
2.画像だけ読み込んで表示する
次に画像を表示します。やることは以下のようなこと。
- 画像を表示するオブジェクトUIImageViewを設定
- 画像をプロジェクトに追加
- 画像を読み込むコードを追加
- コードとstoryboardのUIImageViewをリンクさせる
画像を表示するオブジェクトUIImageViewを設定
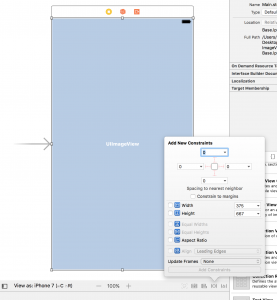
Main.storyboardを開いてObject libraryからImage Viewオブジェクトをドラッグ&ドロップします。
そして画面に乗ったImage Viewを選択した状態で画面の下の右から2番目にある「Add New Constrains」を押してImage Viewを画面いっぱいに固定されるようにします。
これで画像を表示する器ができました。
画像をプロジェクトに追加
画像は適当に用意してProject Navigatorにドラッグ&ドロップします。コピーするか参照するだけにするか問われますが、アプリに必要なものがあちこちにあると管理ができなくなるのでコピーするべきだと思います。
名前はsample.jpgとします。
画像を読み込むコードを追加
ViewController.swiftにUIImageViewとのリンク用変数を定義して、画像を読み込んでリンク用の変数に渡します。
以下にViewControllerクラスで変更した部分を載せました。追加したのは2行だけです。
@IBOutletはImage Viewのような設定したオブジェクトとコードを関連付けるための目印のようなものです。
class ViewController: UIViewController {
// UIImageViewとリンクさせる変数を定義する
@IBOutlet weak var imageView: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
// 画像を読み込んでUIImageViewに設定
imageView.image = UIImage(named:"sample.jpg")
}
....
}
コードとstoryboardのUIImageViewをリンクさせる
最後にコード設定したImageViewをリンクさせます。
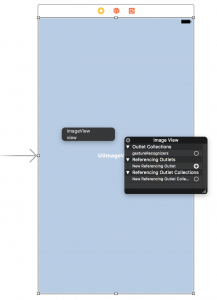
Main.storyboardに戻ってImage Viewを選択した状態で右クリックすると関連付けられるリストがでます。その中でNew Referencing Outletという項目があるのでその横にある○をImage Viewにドラッグ&ドロップします。
すると関連付けられるOutletのリストがでますので、先ほどコードで追加したimageView変数を選択します。これで関連付けも完了です。
以上でやることは全てです。実行すると画面が表示され、画像が読み込まれ、読み込まれた画像が表示されることになります。
一番簡単かと思われるアプリ制作でしたがそれなりに学ぶところがありました。
- storyboardの使い方
- ViewControllerへのコードの追加の仕方
- 追加したオブジェクトとコードのリンクのさせ方
- 画像の追加方法
まだまだiOS開発の闇は深いですが頑張っていきましょう。