bootstrap-datepickerについて紹介します。
日付フォームを作るのに良いライブラリです。
jQueryとBootstrapを必要とします。バージョンはリンクの公式サイトを確認してください。
最小構成
日本語を使う場合はbootstrap-datepicker.ja.min.jsも読み込む。
<!DOCTYPE html>
<html>
<head>
<title>sample</title>
<meta charset="utf-8" />
<!-- jQuery -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<!-- Bootstrap -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js" integrity="sha384-wHAiFfRlMFy6i5SRaxvfOCifBUQy1xHdJ/yoi7FRNXMRBu5WHdZYu1hA6ZOblgut" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js" integrity="sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS" crossorigin="anonymous">
<!-- Bootstrap-datepicker -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.8.0/js/bootstrap-datepicker.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.8.0/locales/bootstrap-datepicker.ja.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.8.0/css/bootstrap-datepicker.min.css" rel="stylesheet" type="text/css">
</head>
<body>
<input class="datepicker">
</body>
<script type="text/javascript">
$('.datepicker').datepicker();
</script>
</html>
表示の仕方
これはドキュメントを見た方が早いです。
https://bootstrap-datepicker.readthedocs.io/en/latest/markup.html
一応要約。以下の4つの表示方法があります。
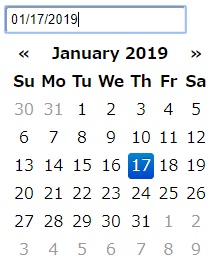
- input:テキストをクリックするとPickerが出てくる
- component:Pickerが出てくるトリガーを作れる
- date-range:いつからいつまで、といった表示の仕方ができる
- inline or embedded:Pickerが表示された状態のまま扱う
表示の細かい設定
これもOptionがいっぱいあるのでドキュメントを見た方が良い。
Options
基本的に以下のようにdatepickerメソッドにオブジェクトを渡してやれば設定できます。
<script type="text/javascript">
$('.datepicker').datepicker({
format: "yyyy-mm-dd",
language: 'ja'
});
</script>
ただOptionの意味が良くわからないものがあるので調べた分を載せておく
| multidate | 複数の日付を選択可能にする |
| templates: { leftArrow:’ ‘, rightArrow:’ ‘, }, |
翌月へ移動ボタンのデザインを変更できる |
| maxViewMode | 何カ月何年まで表示するかの設定 |
| language | 言語 |
| beforeShowDay | いつからいつまで表示するか。ほかにもbeforeShowMonth,beforeShowYearなどある。これを無効にしておくと翌年へ移動するボタンなどを無効にできる |
メソッド, イベント
具体例
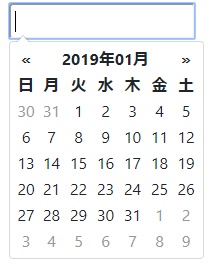
日本語表示
日本語の表示であれば以下ようにしておけば大体良いと思います。
<input data-provide="datepicker" class="form-control datepicker" type="text" name="date" value="">
<script>
$('.datepicker').datepicker({
format: "yyyy-mm-dd",
language: 'ja',
autoclose: true
});
</script>
inline & ボタン有効期間の指定 & いっぱい並べる & デフォルト値を入れる
ちょっと解説。
inline にするにはdivタグで囲んであげればいいらしい。
ボタン有効期間の指定はdata-date-start-dateとdata-date-end-dateで指定可能。この範囲以外はグレーアウトされてボタンが押せなくなる。
いっぱい並べるにはform-inlineクラスのタグで囲ってやる。
デフォルト値を入れるには、datepicker(‘update’, ‘2019-01-08’,…)みたいにメソッドを使う。
<div class="form-inline">
<div>
<div class='picker' id="date_0" data-date-start-date="2019-01-01" data-date-end-date="2019-01-31"></div>
<input type="hidden" id="days_0" name="days_0">
</div>
<div>
<div class='picker' id="date_1" data-date-start-date="2019-02-01" data-date-end-date="2019-02-28"></div>
<input type="hidden" id="days_1" name="days_1">
</div>
<div>
<div class='picker' id="date_2" data-date-start-date="2019-03-01" data-date-end-date="2019-03-31"></div>
<input type="hidden" id="days_2" name="days_2">
</div>
</div>
<script>
var picker0 = $('#date_0');
picker0.datepicker({
multidate: true,
format: "yyyy-mm-dd",
templates: {
leftArrow:' ',
rightArrow:' ',
},
maxViewMode:0,
language: 'ja'
});
picker0.on('changeDate', function() {
$('#days_0').val(
picker0.datepicker('getFormattedDate')
);
});
picker0.datepicker('update', '2019-01-08','2019-01-09','2019-01-16')
picker0.trigger('changeDate');
var picker1 = $('#date_1');
picker1.datepicker({
multidate: true,
format: "yyyy-mm-dd",
templates: {
leftArrow:' ',
rightArrow:' ',
},
maxViewMode:0,
language: 'ja'
});
picker1.on('changeDate', function() {
$('#days_1').val(
picker1.datepicker('getFormattedDate')
);
});
picker1.datepicker('update', '2019-02-13','2019-02-19')
picker1.trigger('changeDate');
var picker2 = $('#date_2');
picker2.datepicker({
multidate: true,
format: "yyyy-mm-dd",
templates: {
leftArrow:' ',
rightArrow:' ',
},
maxViewMode:0,
language: 'ja'
});
picker2.on('changeDate', function() {
$('#days_2').val(
picker2.datepicker('getFormattedDate')
);
});
</script>